How To Upload Images In Laravel
Hello All,
This tutorial shows you laravel ix grime with image upload. if you desire to see an example of crud with paradigm upload in laravel ix then y'all are the right place. information technology'due south simple example of laravel 9 epitome upload crud. This article goes in detail on laravel 9 image upload with crud. Allow'due south run into bellow the example laravel ix crud example with image upload.
You only need to follow a few steps and you volition go basic crud with image upload stuff using controller, model, route, bootstrap 5, and bract..
In this tutorial, you will learn a very basic crud with prototype upload operation with laravel new version 9. I am going to testify you lot step by step from scratch so, I will amend sympathise if you are new to Laravel.
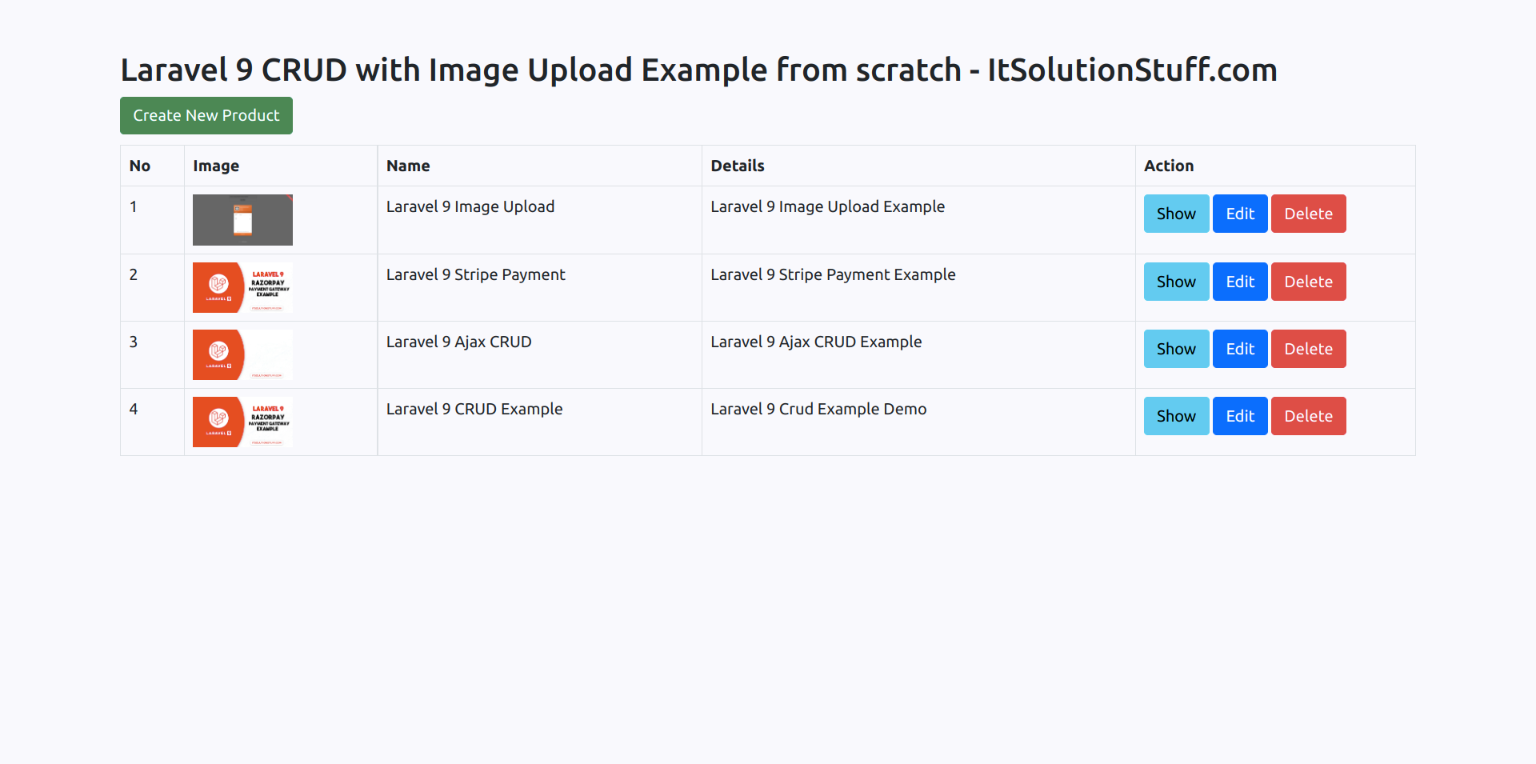
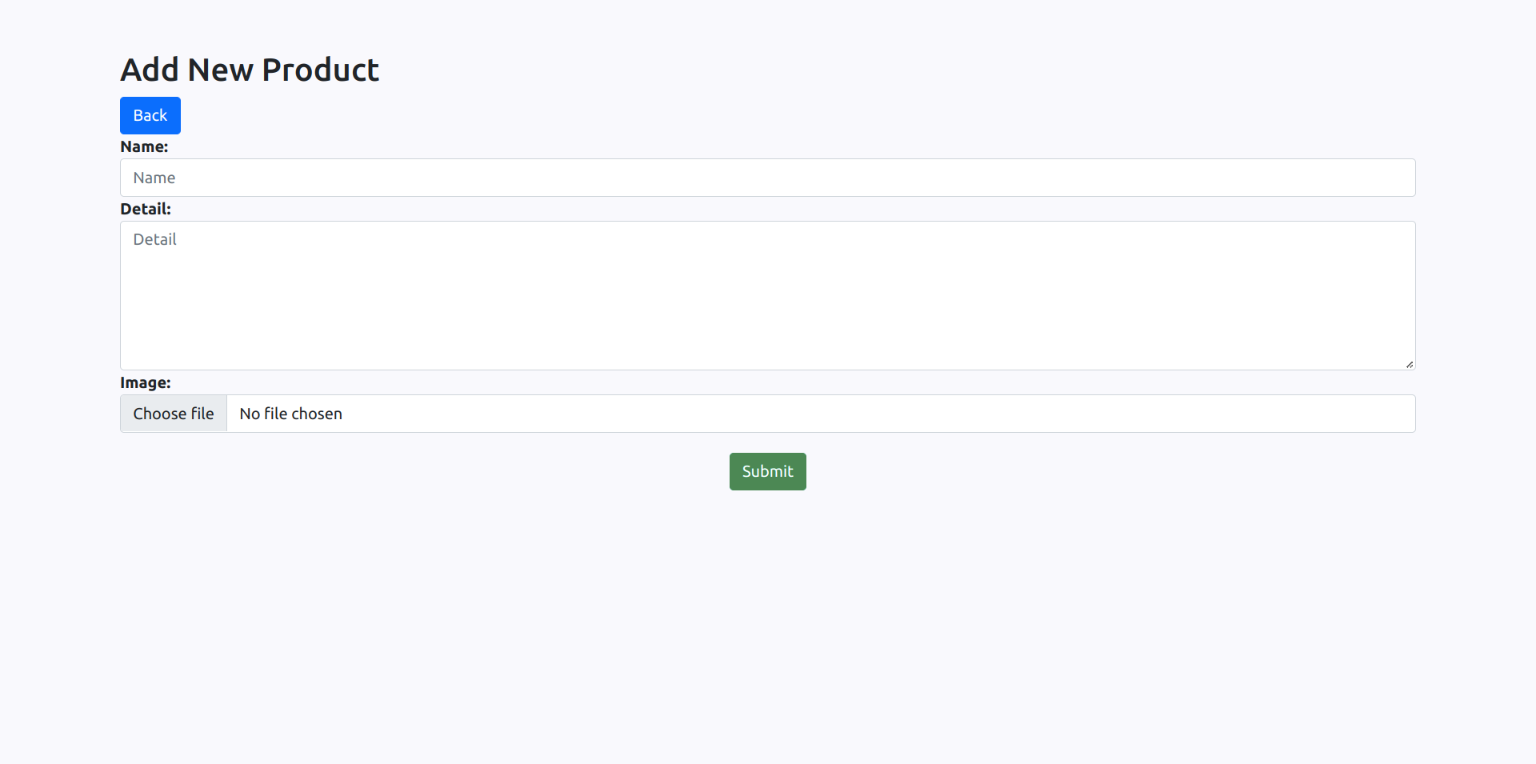
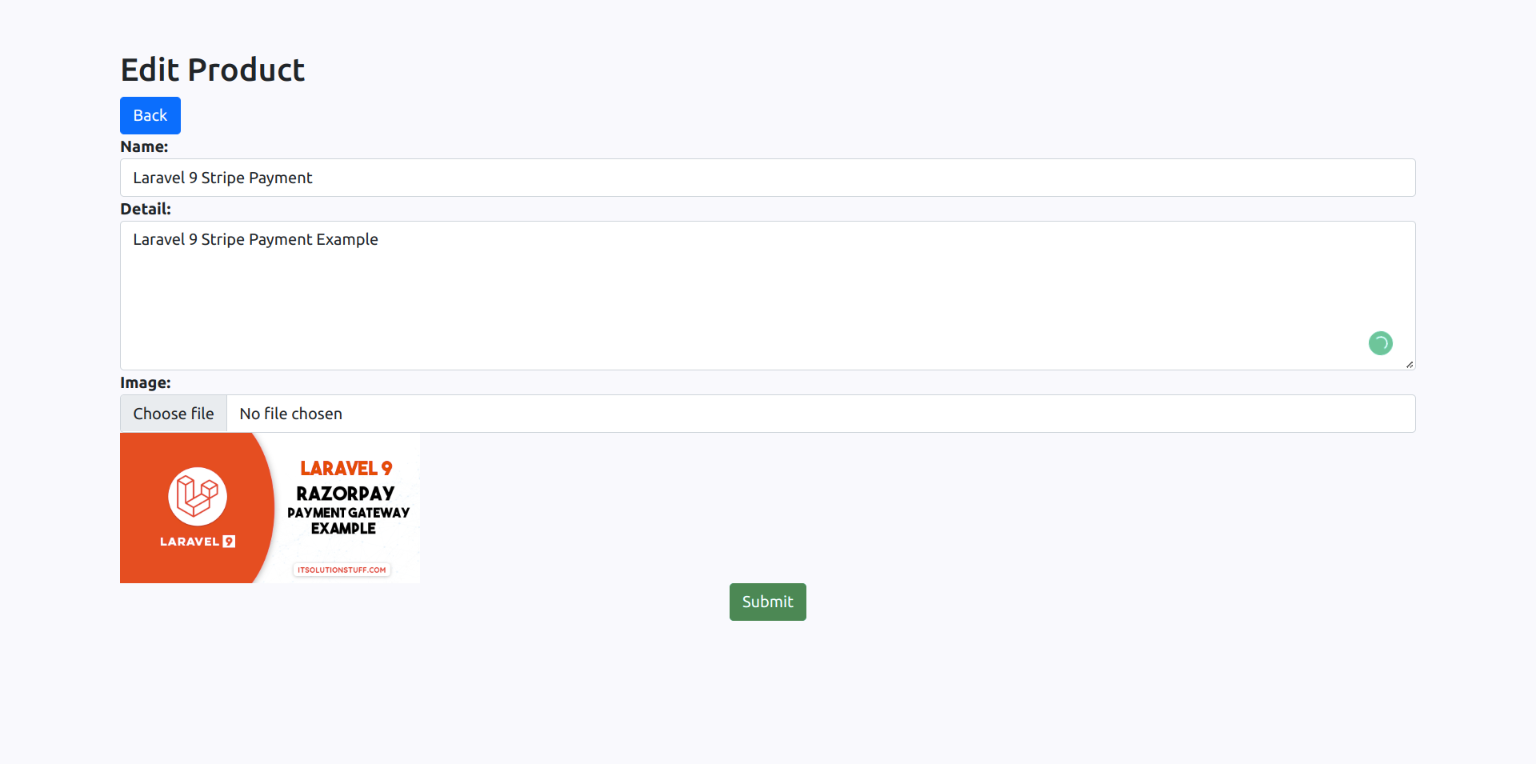
Preview:

Step ane: Install Laravel 9
This is optional; however, if you take not created the laravel app, then y'all may get ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Database Configuration
In second footstep, we volition make database configuration for example database name, username, password etc for our crud application of laravel 9. So permit's open up .env file and fill all details similar as blare:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.i
DB_PORT=3306
DB_DATABASE=here your database proper noun(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 3: Create Migration
we are going to create grime application for production. so nosotros have to create migration for "products" tabular array using Laravel 9 php artisan control, and so showtime fire bellow control:
php artisan brand:migration create_products_table --create=products
Afterwards this command you will find one file in following path "database/migrations" and you take to put bellow code in your migration file for create products table.
<?php
utilise Illuminate\Database\Migrations\Migration;
utilise Illuminate\Database\Schema\Design;
utilise Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public role up()
{
Schema::create('products', function (Design $table) {
$table->id();
$table->string('name');
$table->text('particular');
$table->string('image');
$table->timestamps();
});
}
/**
* Opposite the migrations.
*
* @render void
*/
public function down()
{
Schema::dropIfExists('products');
}
};
Now y'all accept to run this migration by post-obit command:
php artisan drift
Stride 4: Add Controller and Model
In this footstep, now we should create new controller as ProductController. in this controller we write logic to shop image, we store images in "images" folder of public binder. So run bellow control and create new controller. blare controller for create resources controller.
php artisan make:controller ProductController --resource --model=Product
Afterward bellow command you volition find new file in this path "app/Http/Controllers/ProductController.php".
In this controller will create seven methods past default as bellow methods:
1)index()
2)create()
3)shop()
iv)show()
five)edit()
half-dozen)update()
7)destroy()
So, let's copy bellow code and put on ProductController.php file.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
employ App\Models\Production;
apply Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Display a list of the resource.
*
* @return \Illuminate\Http\Response
*/
public part index()
{
$products = Production::latest()->paginate(v);
return view('products.alphabetize',compact('products'))
->with('i', (request()->input('page', 1) - ane) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public role create()
{
return view('products.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Asking $request
* @return \Illuminate\Http\Response
*/
public role store(Request $request)
{
$request->validate([
'name' => 'required',
'detail' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$input = $request->all();
if ($image = $request->file('prototype')) {
$destinationPath = 'images/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}
Product::create($input);
return redirect()->route('products.alphabetize')
->with('success','Product created successfully.');
}
/**
* Brandish the specified resource.
*
* @param \App\Product $product
* @render \Illuminate\Http\Response
*/
public office testify(Production $product)
{
render view('products.show',compact('production'));
}
/**
* Prove the form for editing the specified resource.
*
* @param \App\Production $product
* @return \Illuminate\Http\Response
*/
public part edit(Production $product)
{
return view('products.edit',compact('production'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Production $production
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Product $product)
{
$request->validate([
'proper noun' => 'required',
'detail' => 'required'
]);
$input = $request->all();
if ($epitome = $asking->file('image')) {
$destinationPath = 'images/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->movement($destinationPath, $profileImage);
$input['epitome'] = "$profileImage";
}else{
unset($input['prototype']);
}
$product->update($input);
return redirect()->route('products.index')
->with('success','Product updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
$product->delete();
return redirect()->road('products.alphabetize')
->with('success','Product deleted successfully');
}
}
Ok, and so later run bellow command you will discover "app/Models/Product.php" and put blare content in Product.php file:
app/Models/Production.php
<?php
namespace App\Models;
utilise Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
form Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'particular', 'prototype'
];
}
Step 5: Add together Resource Route
Here, we need to add resource route for product crud application. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Hither is where you can register web routes for your awarding. These
| routes are loaded by the RouteServiceProvider within a grouping which
| contains the "web" middleware group. Now create something dandy!
|
*/
Road::resource('products', ProductController::form);
Step 6: Add Blade Files
In last step. In this step nosotros have to create only blade files. And then mainly nosotros have to create layout file and and then create new binder "products" then create bract files of crud app. So finally you have to create following bellow blade file:
1) layout.blade.php
2) index.bract.php
3) create.blade.php
four) edit.bract.php
5) prove.blade.php
So permit'southward just create following file and put blare code.
resources/views/products/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel ix CRUD with Image Upload Application - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.internet/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<torso>
<div grade="container">
@yield('content')
</div>
</trunk>
</html>
resource/views/products/index.bract.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Laravel ix CRUD with Image Upload Example from scratch - ItSolutionStuff.com</h2>
</div>
<div grade="pull-right">
<a grade="btn btn-success" href="{{ route('products.create') }}"> Create New Product</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div course="alert warning-success">
<p>{{ $bulletin }}</p>
</div>
@endif
<table class="tabular array table-bordered">
<tr>
<thursday>No</th>
<th>Image</th>
<th>Name</thursday>
<th>Details</thursday>
<th width="280px">Action</th>
</tr>
@foreach ($products equally $product)
<tr>
<td>{{ ++$i }}</td>
<td><img src="/images/{{ $product->prototype }}" width="100px"></td>
<td>{{ $product->name }}</td>
<td>{{ $product->detail }}</td>
<td>
<form activity="{{ road('products.destroy',$product->id) }}" method="Postal service">
<a form="btn btn-info" href="{{ route('products.bear witness',$product->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('products.edit',$product->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" grade="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $products->links() !!}
@endsection
resources/views/products/create.bract.php
@extends('products.layout')
@section('content')
<div class="row">
<div course="col-lg-12 margin-tb">
<div course="pull-left">
<h2>Add together New Product</h2>
</div>
<div form="pull-correct">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->whatever())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $mistake }}</li>
@endforeach
</ul>
</div>
@endif
<form activeness="{{ road('products.shop') }}" method="Mail" enctype="multipart/grade-data">
@csrf
<div grade="row">
<div form="col-xs-12 col-sm-12 col-md-12">
<div form="course-group">
<stiff>Name:</stiff>
<input type="text" name="name" class="form-command" placeholder="Name">
</div>
</div>
<div form="col-xs-12 col-sm-12 col-dr.-12">
<div class="form-group">
<stiff>Item:</potent>
<textarea class="form-control" fashion="height:150px" name="detail" placeholder="Detail"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-physician-12">
<div class="class-group">
<strong>Image:</strong>
<input type="file" proper name="image" class="form-control" placeholder="image">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-middle">
<push button type="submit" course="btn btn-primary">Submit</push>
</div>
</div>
</form>
@endsection
resources/views/products/edit.bract.php
@extends('products.layout')
@section('content')
<div class="row">
<div grade="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Production</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div form="alert alert-danger">
<strong>Whoops!</potent> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() equally $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<class activity="{{ route('products.update',$product->id) }}" method="POST" enctype="multipart/class-information">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div form="form-group">
<strong>Name:</strong>
<input type="text" proper name="name" value="{{ $product->name }}" course="form-control" placeholder="Proper name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-medico-12">
<div class="class-group">
<stiff>Detail:</strong>
<textarea class="course-control" style="top:150px" name="particular" placeholder="Detail">{{ $product->item }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-physician-12">
<div class="form-group">
<strong>Image:</strong>
<input blazon="file" proper name="image" class="form-control" placeholder="image">
<img src="/images/{{ $product->image }}" width="300px">
</div>
</div>
<div course="col-xs-12 col-sm-12 col-physician-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
resources/views/products/testify.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div grade="col-lg-12 margin-tb">
<div course="pull-left">
<h2> Show Production</h2>
</div>
<div class="pull-right">
<a class="btn btn-main" href="{{ road('products.index') }}"> Back</a>
</div>
</div>
</div>
<div grade="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="grade-grouping">
<potent>Proper name:</strong>
{{ $product->proper noun }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div grade="form-group">
<potent>Details:</strong>
{{ $product->detail }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-doctor-12">
<div class="form-group">
<strong>Paradigm:</potent>
<img src="/images/{{ $product->image }}" width="500px">
</div>
</div>
</div>
@endsection
Run Laravel App:
All the required steps have been done, at present you take to type the given below control and hitting enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/products
Make sure, you have created "images" folder in public directory
You volition see layout equally like blare:
List Page:

Add Page:

Edit Folio:

Show Folio:

I hope information technology can help you....
How To Upload Images In Laravel,
Source: https://www.itsolutionstuff.com/post/laravel-9-crud-with-image-upload-tutorialexample.html
Posted by: knighttasootoor.blogspot.com


0 Response to "How To Upload Images In Laravel"
Post a Comment